安装脚手架vue-cli
- 创建项目,项目名字为
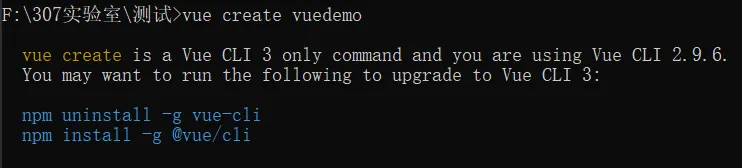
vuedemo,用户可自定义vue create vuedemo - 需要vue-cli3的支持,如果版本较低,可根据提示卸载并安装新版的vue-cli

npm uninstall -g vue-cli npm install -g @vue/cli如果有cnpm可将npm替换成cnpm以获取更快的速度
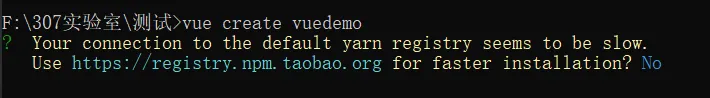
- 程序会询问你是否需要更换包管理器,这里因人而异,我还是保留原来的
yarn包管理器
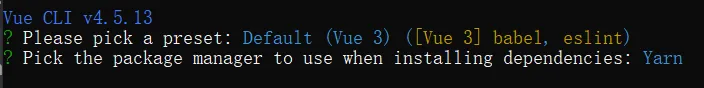
- 程序会询问选择预设的vue版本,我这里选择的是3(可通过键盘的上下键进行选择),包管理器我选择Yarn。

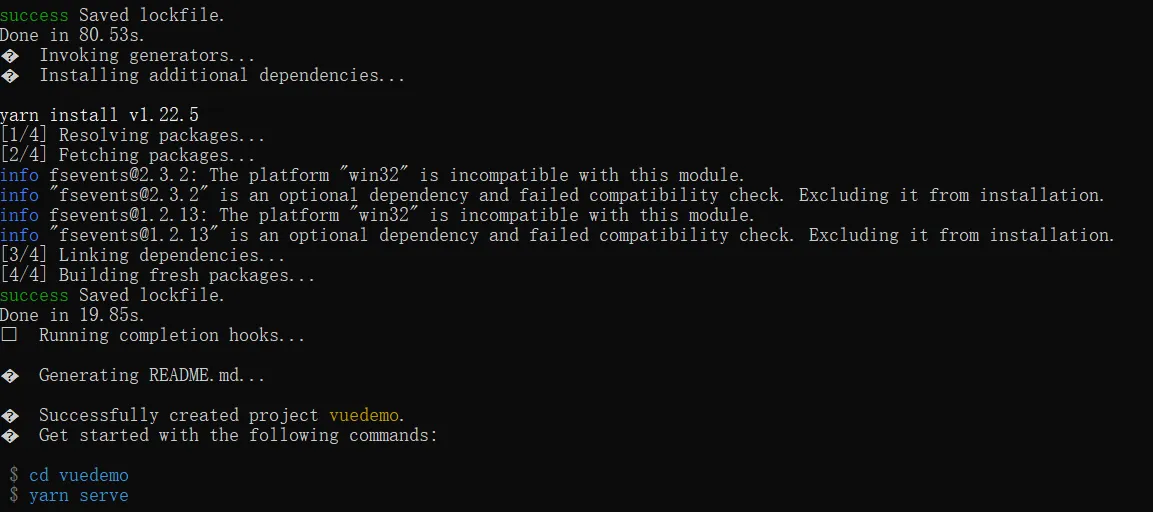
- 等待安装完成之后即可得到一个简单的初始vue项目

- 根据提示切换到项目文件夹中
cd vuedemo - 启动项目服务
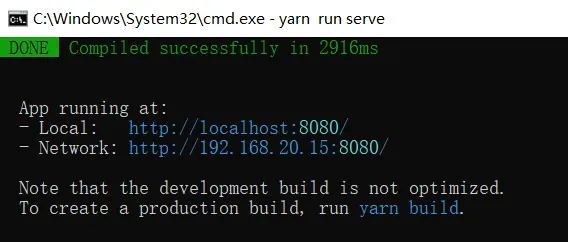
yarn run serve
- 根据提示访问
http://localhost:8080/即可发现项目启动成功